Virtual DOM React JS: A Comprehensive Guide
As websites and web applications continue to become more complex, developers are always looking for ways to improve the performance of their code. One solution that has gained popularity in recent years is the use of virtual DOM. In this article, we will explore what virtual DOM is, how it works, and how React JS utilizes it to improve website performance.
1. What is Virtual DOM?

To understand what virtual DOM is, let's first define what we mean by DOM. The Document Object Model (DOM) is a programming interface for web documents. It represents the page so that programs can change the document structure, style, and content.
The problem with traditional DOM manipulation is that it can be slow and inefficient. Whenever a change occurs on a webpage, the entire tree structure of nodes must be re-rendered. Virtual DOM solves this problem by creating a lightweight copy of the original HTML document called a virtual representation of the real DOM tree.
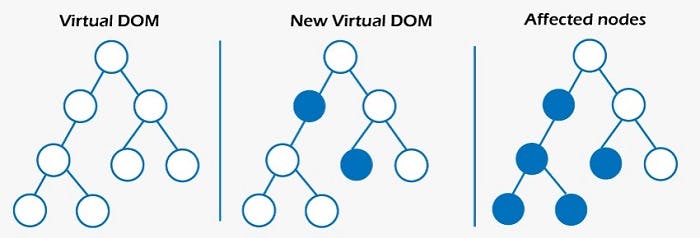
The virtual DOM compares the current version of the webpage with its previous version to identify any changes that have occurred. Once these changes have been identified, only those elements that need updating are re-rendered in real-time instead of having to re-render everything on every update.
2. Advantages of Virtual DOM
One major advantage of using virtual DOM is improved website performance. By minimizing unnecessary re-renders due to incremental updates rather than full reloads when changes occur, users enjoy faster load times and smoother browsing experiences.
Another benefit is improved developer productivity since they no longer have to worry about manually manipulating large amounts of data as they would with traditional JavaScript frameworks such as jQuery or AngularJS.
3. How React Uses Virtual DOM
React JS employs a unidirectional data flow model where state changes propagate down from parent components to child components through props (short for "properties"). This makes it easier for developers to manage their application state without worrying about race conditions or conflicting updates from multiple sources by providing them with an efficient way to track changes at all levels.
React uses its own implementation of virtual dom known as the ReactDOM package which provides an API for rendering and manipulating components built using React JS. When any part of your app's state changes, ReactDOM creates a new virtual representation tree based on your component hierarchy's current state values.
Once created, this new tree gets compared against the previous one that was stored in memory during each update cycle (which happens continuously). The algorithm then determines which parts need updating (i.e., changed nodes), and these updated portions get rendered onto the screen via optimized diffing mechanisms.
4. Working With Virtual DOM
Working with Virtual dom requires knowledge about how things work under the hood so you can properly optimize your code for maximum efficiency.
Some important tips include limiting component nesting depth since more nested components mean more iterations required during comparison stages (leading to slower render times). Additionally, consider leveraging lifecycle methods like shouldComponentUpdate() which allow you to specify whether or not certain components should be updated given their current props or state values - saving precious CPU cycles when unnecessary updates can be skipped entirely!
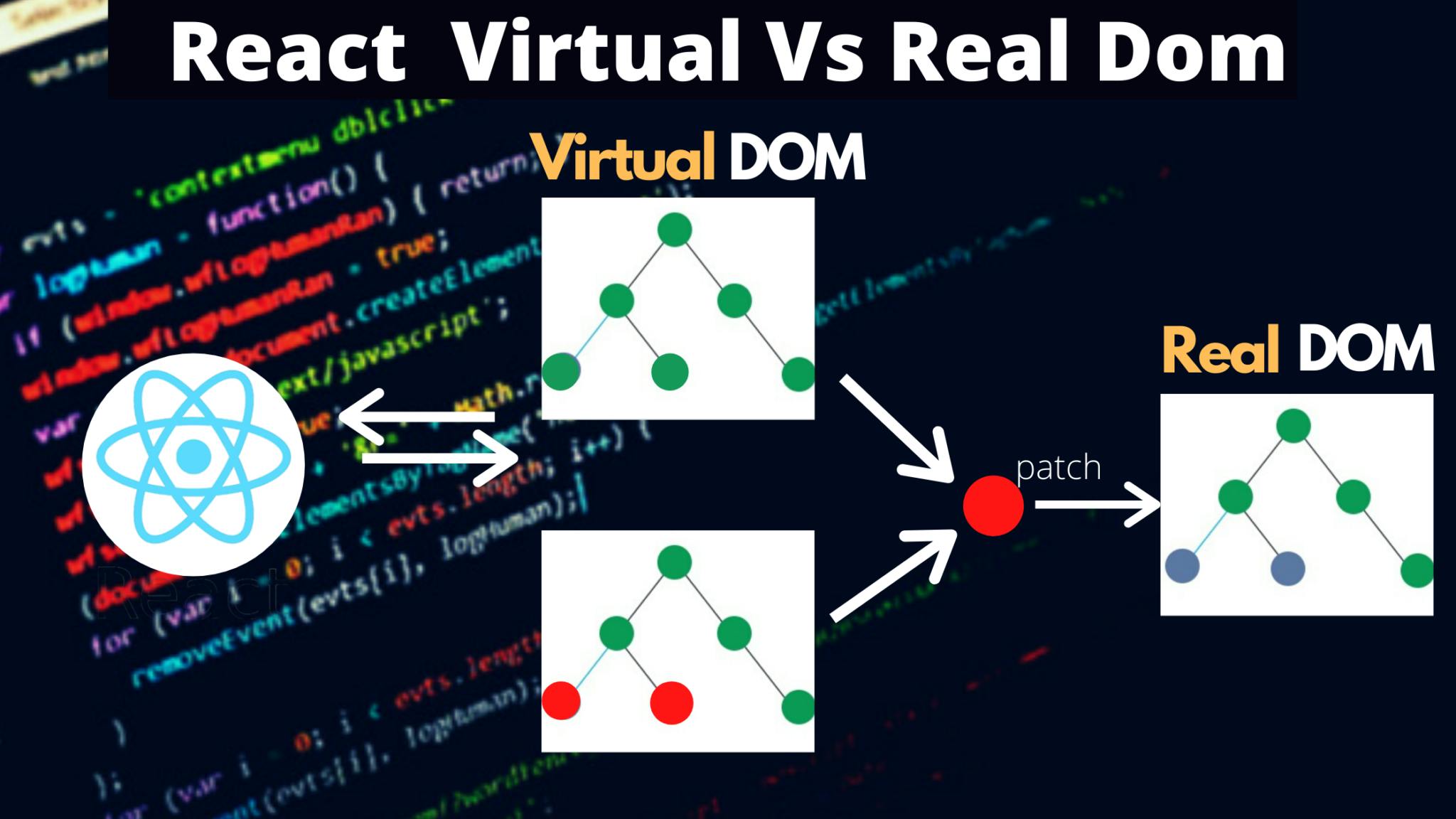
5. Comparing Virtual Dom with Real Dom
While both Real Dom and Virtual Dom serve similar purposes- representing document trees within web apps- there are some key differences worth noting:
Real Dom requires browsers to repaint entire sections whenever an update occurs while in contrast; only updated parts get repainted when working with Virtual Dom.
Real Dom involves direct manipulation of HTML Elements while working with Virtual Dom involves updating lightweight representations akin to JavaScript Objects
Real DoM often leads Javascript Applications into becoming slow over time since they require constant modification whereas working with Virtual Dom ensures a rapid pace of development.

In conclusion, virtual DOM in React is a powerful tool that allows developers to optimize web application performance, improve user experience, and streamline development workflows. By reducing the amount of time spent rendering and updating the DOM, virtual DOM enables faster, smoother, and more responsive applications, while also reducing the development time and resources required to build them. With its intuitive syntax, robust feature set, and extensive community support, React has become one of the most popular JavaScript libraries for building modern web applications that leverage the benefits of virtual DOM. Whether you're a seasoned developer or just getting started with web development, virtual DOM and React are tools you'll want to have in your toolkit.